コンテンツプラットフォーム「note」は、課金できるスマートなサービスとして定着するか?
4月にスタートした新しいサービス「note」が、1ヶ月で順調に注目を集めているという記事が出ています。 ピースオブケイクが運営する個人向けのメディアプラットフォーム「note(ノート)」が、2014年4月のリリースから1...
 おすすめサイト
おすすめサイト4月にスタートした新しいサービス「note」が、1ヶ月で順調に注目を集めているという記事が出ています。 ピースオブケイクが運営する個人向けのメディアプラットフォーム「note(ノート)」が、2014年4月のリリースから1...
 パソコン・インターネット
パソコン・インターネット複数のソーシャルメディア上の投稿を連携させるサービスIFTTTに、Androidアプリが登場しました。OSの機能をアプリケーション側から操作できるので、条件設定により、自動的に各種の基本設定を変えることができるようです。...
 Flickr
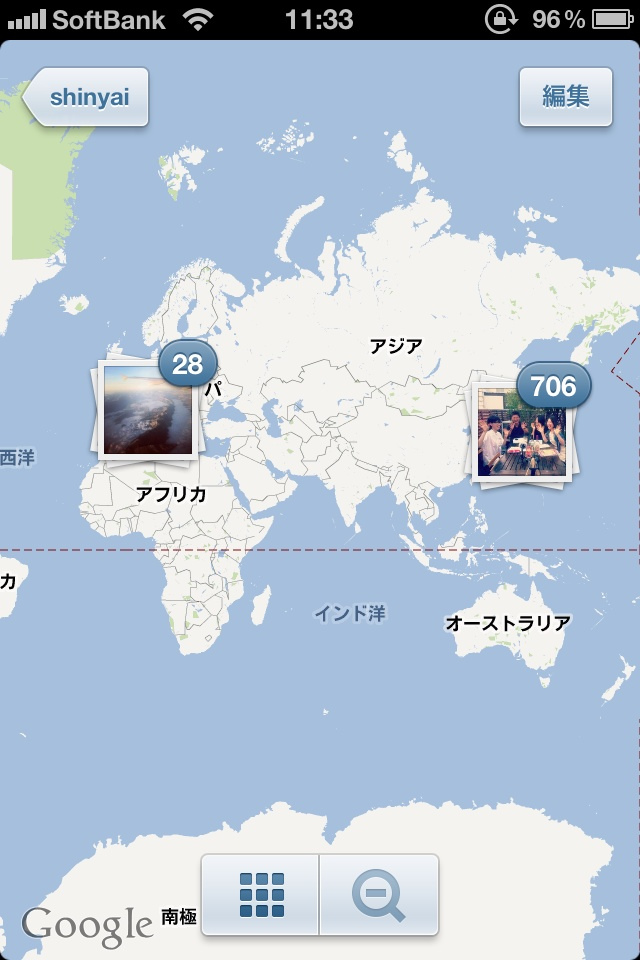
FlickrInstagramがメジャーバージョンアップを行い、3.0に。フォトマップの利用ができるようになった。松村太郎さんのブログで知った。 Instagram 3.0 – フォトマップは街の風景を切り取る [ t]...
 iPhone/iPad
iPhone/iPadしゃべったり、歌ったりしたフレーズが、そのまま曲になるiOSアプリSongifyを試してみた。アプリは無料で、数曲のサンプルが入っている。 セリフが自動的に歌詞になってオリジナル曲がつくれるiPhoneアプリ、Songi...
 Flickr
FlickrAndroid用のInstagramを使い始めた学生に、そこからFlickrにも投稿できるよ、と言ったところ「ないですよ」という反応。少し調べてみたところ、Instagramからの同時投稿先は、Androidではまだ少な...
 iPhone/iPad
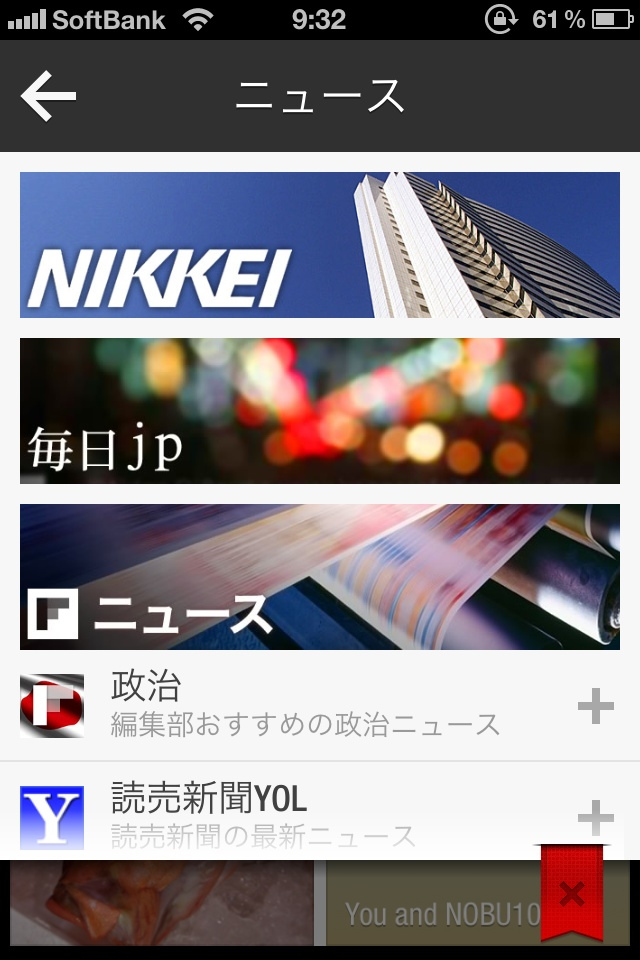
iPhone/iPadiOS向けの「ソーシャルマガジン」アプリFlipboardの日本語版がリリースされた。アプリは無料。 ソーシャル雑誌アプリ「Flipboard」に日本語版 「日本の出版社と協力したい」 – ITmedia ニ...
 iPhone/iPad
iPhone/iPad北海道の道北地域を広くカバーするバス会社沿岸バスが、「萌えっ子フリーきっぷ」というのを出している件は、以前このブログでも紹介したのだが、iOSアプリが出ていることがわかったので、昨晩いじってみた。無料。 (追記:このアプ...
 instagram
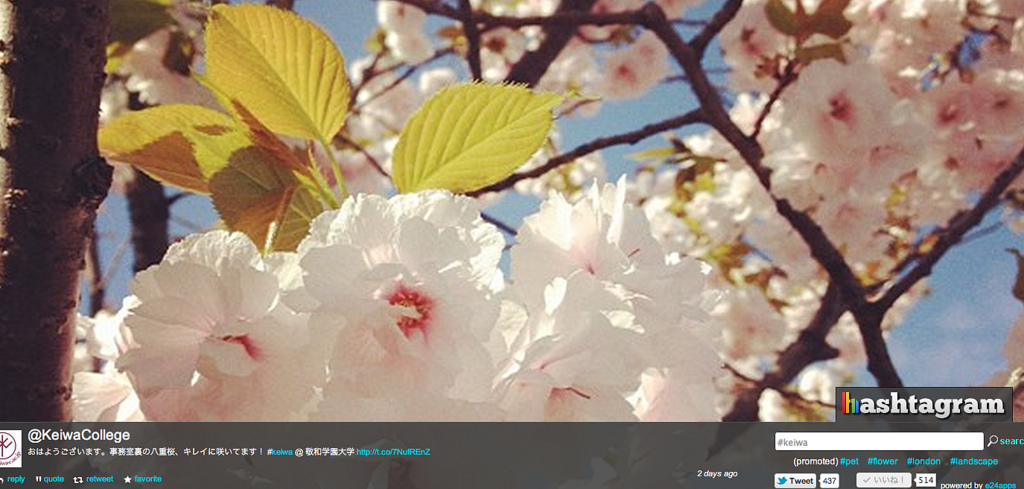
instagramこれもInstagram関連サービス。Instagram上の写真を検索し、全画面表示するHashtagramというサービスを見つけた。特定のハッシュタグで投稿された写真を抽出し、ブラウザを使って全画面表示、スライドショー...
 android
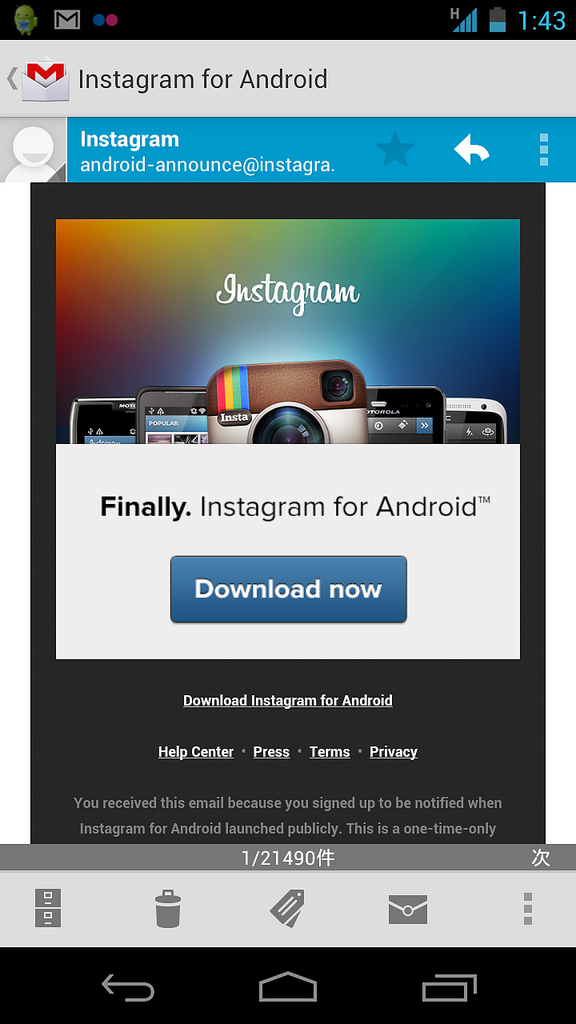
androidAndroidユーザではないので、Androidの話題にはあまり触れることがないのだが。 これまでiOSでしかつかえなかった写真アプリ「Instagram」が、ついにAndroidアプリをリリースした。iP...
 パソコン・インターネット
パソコン・インターネットMashableから以下の記事が出ている。2010年から、global digital leaderになるべく、ニューヨーク市はさまざまな取り組みをしてきたという。計画をまとめたものが、NYC Digital ̵...